About Me
I'm a software engineer who loves to learn and read, when I'm not coding I can probably be found outside with a book, often watching wildlife. I spend much of my free time with my grandmothers since they've both had a profound influence on my adult life (one can't drive and the other has mobility troubles). My coding projects are often related to collecting/storing data and creating things that I'd like to use.
I earned a college degree in IT: Network Systems Operations.
A project I
worked on during my degree is a Raspberry Pi Smart Farm system; I used moisture sensors to email me when
my plants needed watered, along with other features. Eventually the project morphed into a hands-on
lesson for
kids.
My Tech Stack
- HTML
- CSS
- JS
- jQuery
- Git
- Python
- MongoDB
- Express
- Bootstrap
- React
- Java
List of my projects
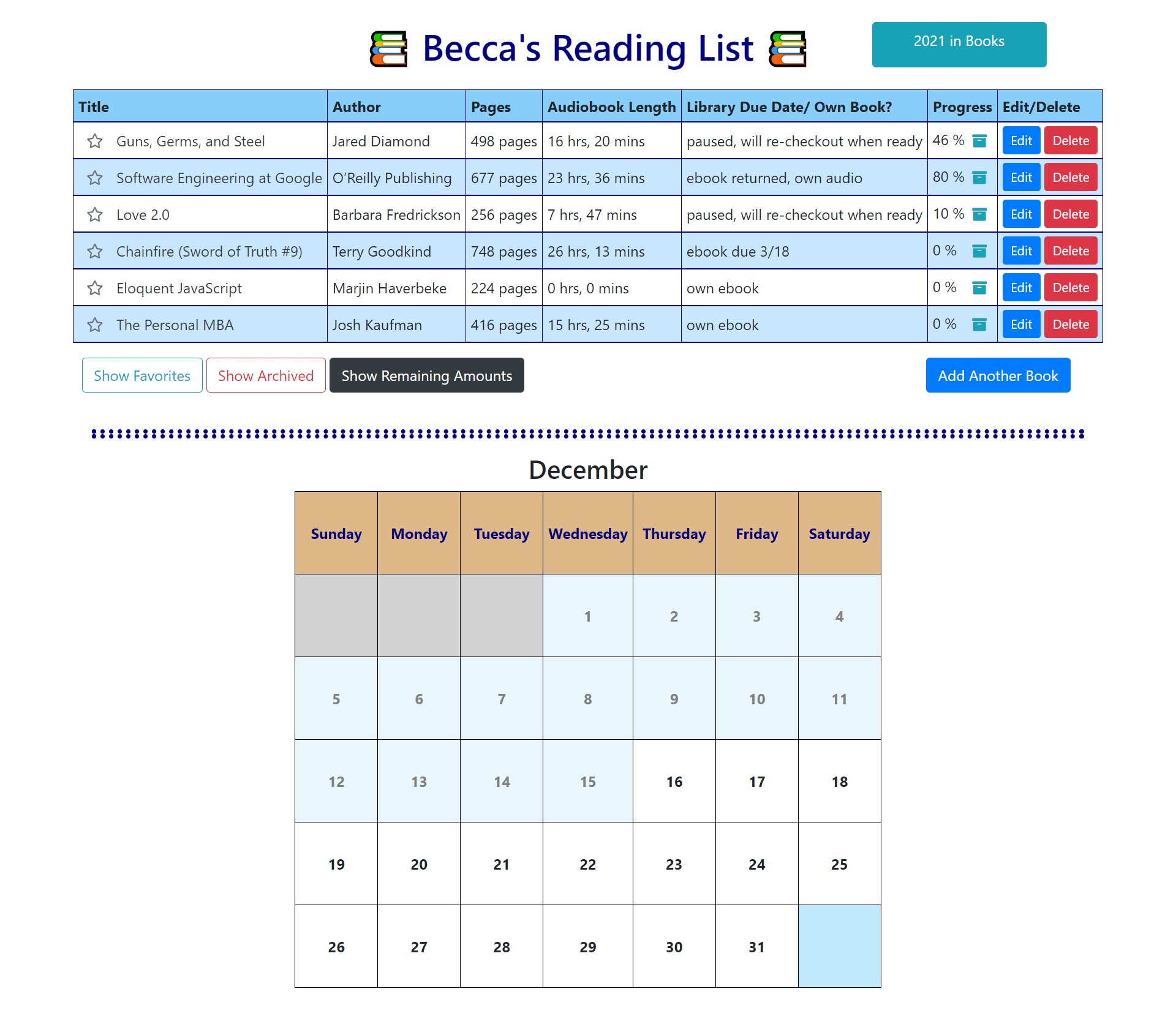
Book List

This list was created so I can keep track between library books and books I own, whether ebook or audiobook, on what I'm currently reading. I like being able to see how many pages each book has and computing how much time I expect it to take to finish an audiobook or ebook, so JS does the computing for me based on percent done with the book.
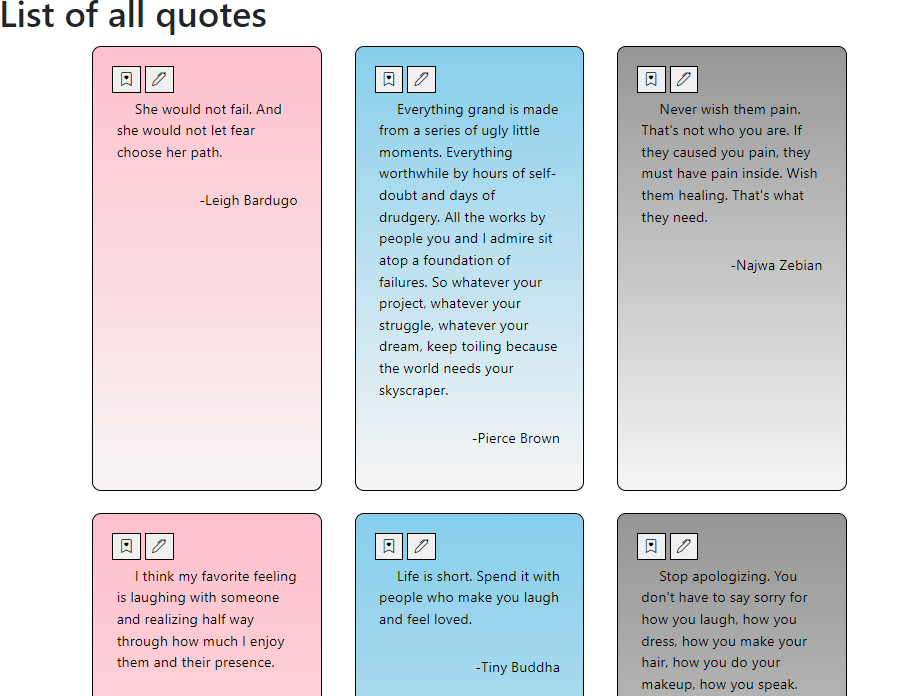
See projectRandom Quote Generator

These quotes come from my Kindles dating back to 2014. I used Node's FS module to parse the kindle's "My Clippings.txt" file, and then saved the parsed data to MongoDB so there are over 1000 quotes listed. This page displays a random result of 6 quotes each time you refresh, and each quote has an icon to favorite it or add it to a writing list (since I have a physical journal I write quotes in).
See projectVideo Course Learning Tracker
This project was created so I could keep track of various video tutorials and each module's progress visually, across multiple platforms. Data saved to MongoDB, routes with Express, and lots of interactivity and dynamically calculated information.
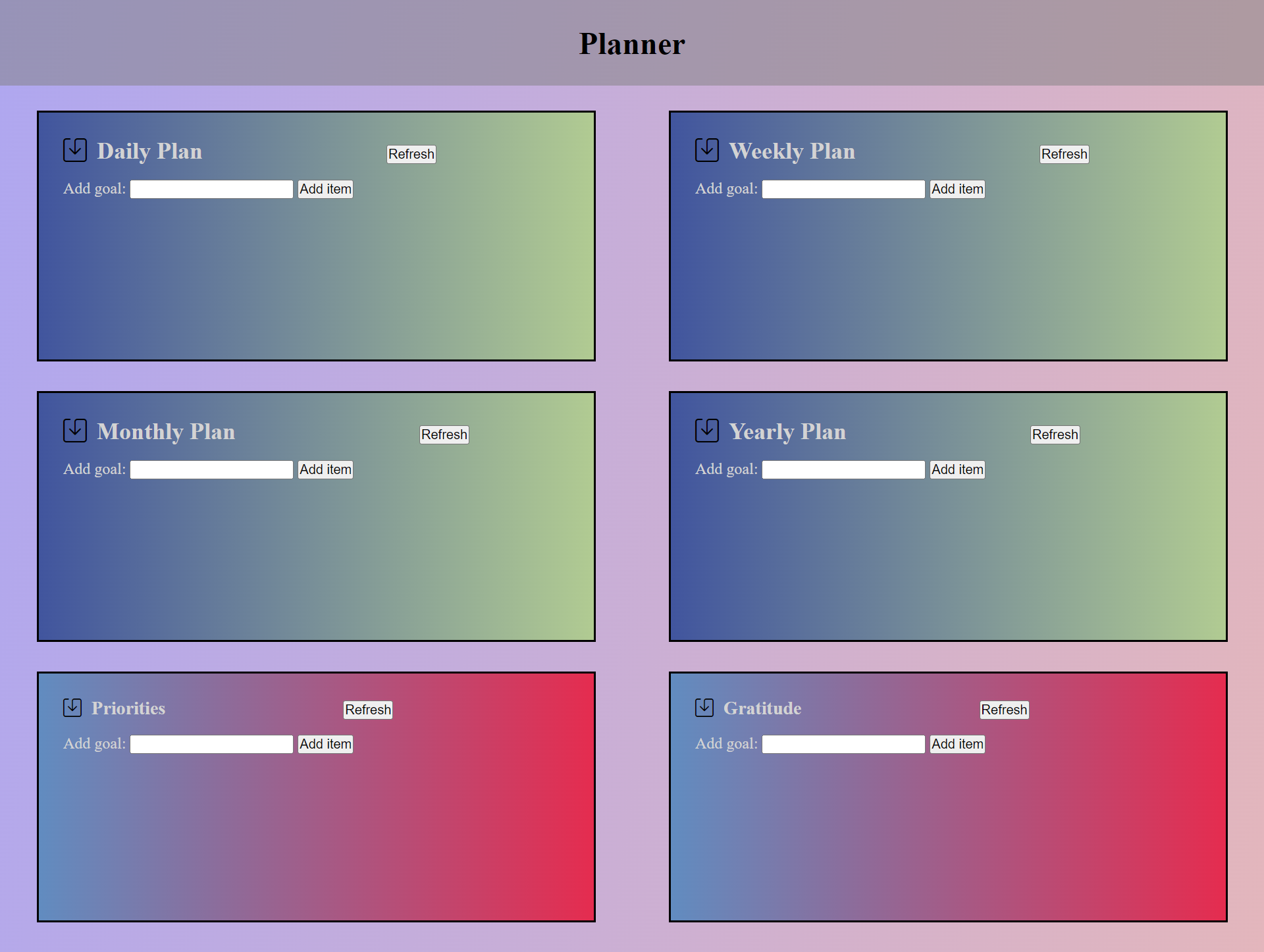
See projectGoal Boxes

These boxes save data to localStorage and just create a nice visual for me to save data into my bullet journal when I'm ready to write info down
See projectPixel Mania
A pixelated grid creator, for testing out pixel art as a stress relief reduction tool and to share cute art images with friends.
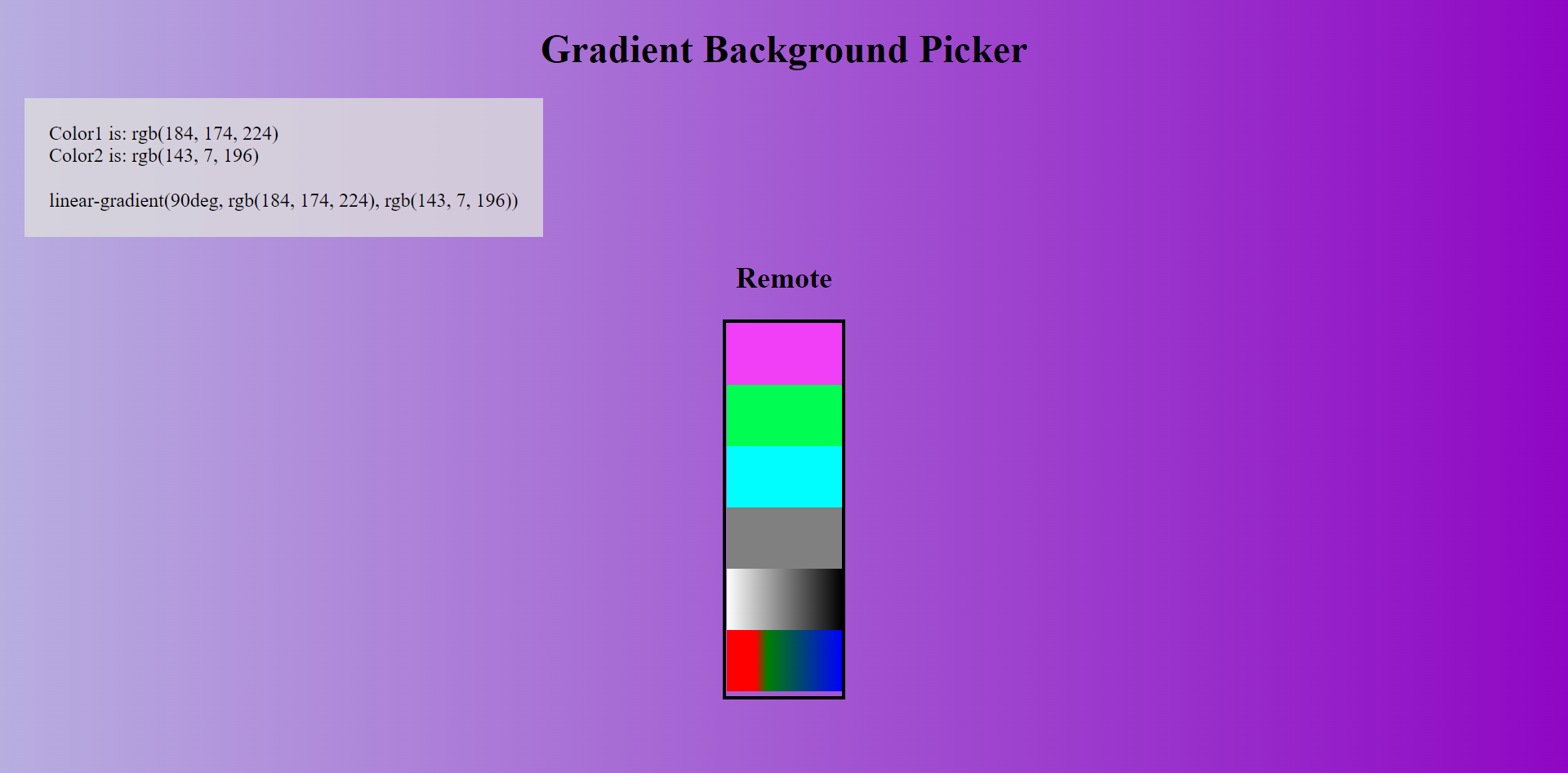
See projectGradient Background Picker

This simplistic project just uses vanilla JS to randomly pick values for the rgb of 2-3 colors and then converts them into a gradient background each time the button is pressed. Helps me come up with new backgrounds for many of my projects.
See projectWhat I've Learned:
Most recently I converted my Book List to use Bootstrap modal to display the add a new book form and to use actual buttons for the Edit and Delete. I tackled a difficult bug that only updated the first book in the list instead of whichever book was clicked, but it was caused by me forgetting the underscore for id.
Currently Learning:
Currently I'm learning React, eventually I want to re-do my Learning Tracker with React components and to use useState so it doesn't have to refresh to update the info.
Project Descriptions
Learning Tracker
For this project, I started as a way to practice flexbox and keep track of online video courses I'm working through. It's expanded incrementally, and what started as a static page now uses a MongoDB database, Node.js for the back end, Express for routing, and EJX for templating. The CSS is all custom that I wrote, I may eventually use Bootstrap or Material-UI but I'm happy with it for now. I can add video courses to my list and within each course I can add lessons, it also lets me mark which ones are completed and shows the time remaining for the total video course.
I have other pages that show video time completed for various courses and in total along with pages that allow for non-video courses (like Codecademy's and FreeCodeCamp) to be tracked. I even have a /plan page that uses the Date object that I eventually hope to improve functionality for.
Future Plans
Future plans for this project are to re-do it using React and useState to update lessons without refreshing the page. I'd also like to add features of selecting a due date for each course and resetting that due date. I also want to get the video and non-video courses on the same page using the same Schema. Also I'd like adding user accounts and authentication so that others can use it as well.
